Hi Marek,
Thank you so much for your reply and help :)
I have manage to set it up background image on home page and log in page on totara site but if I am trying to add a image on different page on my site its not working
body{background-image: url(http://localhost/theme/basis/pix/med.jpg);no-repeat center center fixed;-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;}- this image is showing on every page
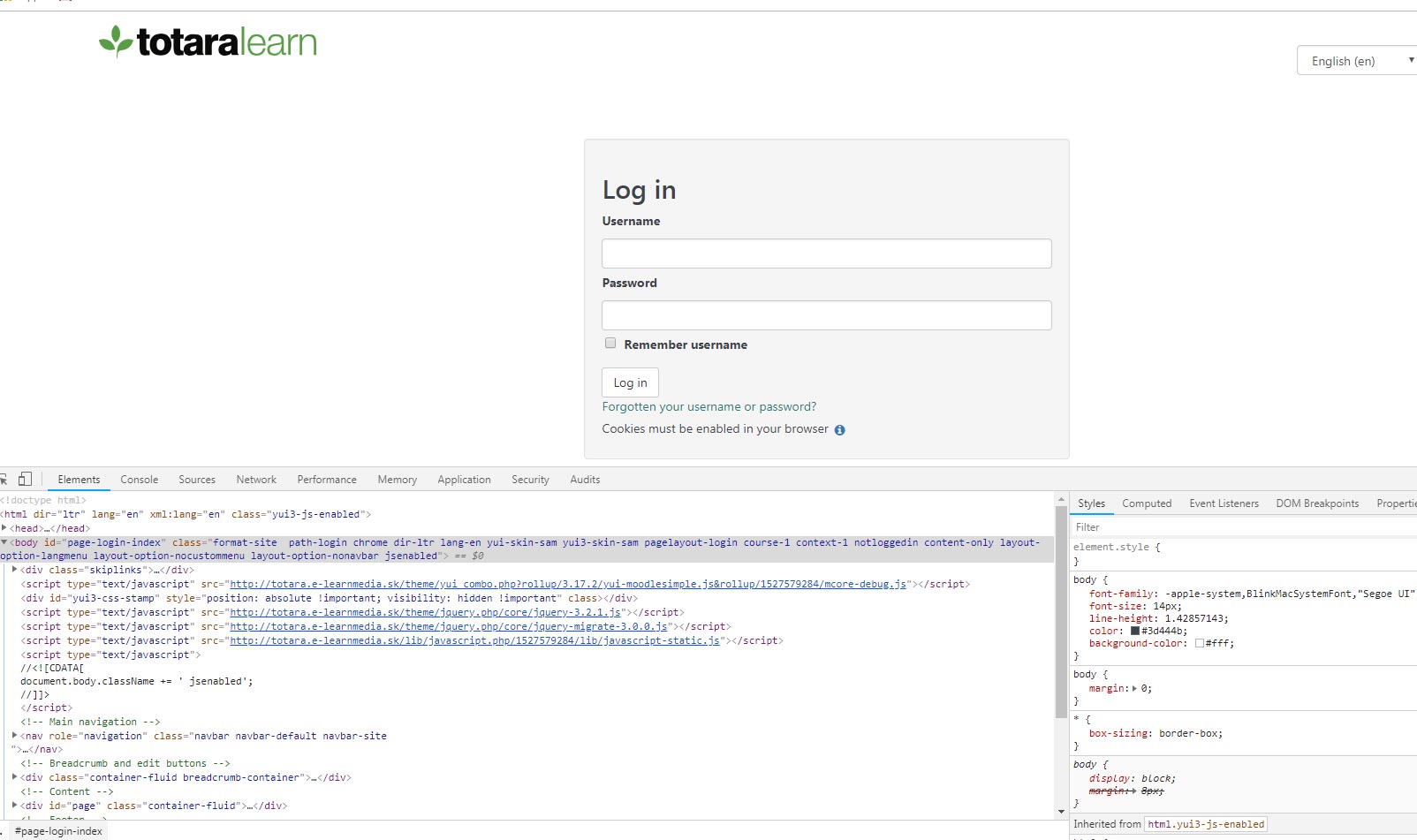
#page-login-index { background-image: url(http://localhost/theme/basis/pix/doctor.jpg);
no-repeat center center fixed;-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;}
but to set the the image on danshboard page its not working
/*#page-content{background:transparent url(http://localhost/totara/dashboard/index.php/theme/basis/pix/health.jpg);repeat center center scroll ;}*/
/*#page-content{background-image url(http://localhost/totara/dashboard/index.php/theme/basis/pix/health.jpg) ;}*/
/*#page-content{background-image url(http://totara/dashboard/index.php/theme/basis/pix/health.jpg);repeat center center scroll ;}*/
and my config php file is the same
$CFG->wwwroot = 'http://localhost';
$CFG->wwwroot = 'http://localhost/totara';---> this is not working in config.php file
Please find the attachment
once again thank you so much for your help.
I am looking forward to hearing from you.
Regards
Rahul