Hi All,
I'm new to Totara.
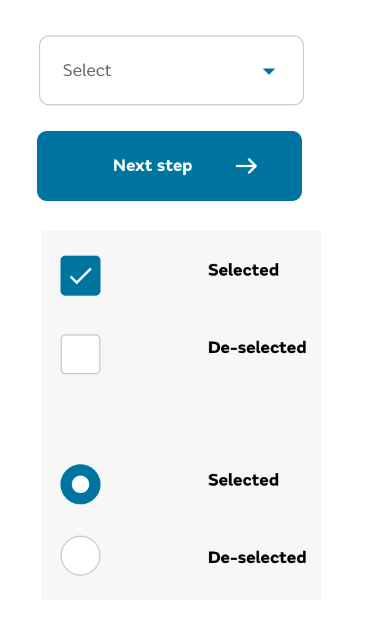
I'm working on the customizing UI theme in Totara. I need to customize the designs in button, dropdown, radio button and checkbox with fontawesome icons like the attached image.
For example:
1. I need to add a right arrow in the <input type="button"> element value using fontawesome like "fa-caret-down". It should belike this.
2. Need to customize the dropdown arrow in the <select...> element
3. check box and radio button backrgound color with custom tick mark/circle in checked status
How can I achive the above points in Totara? Please help me.
Thanks in advance,
Rajaguru