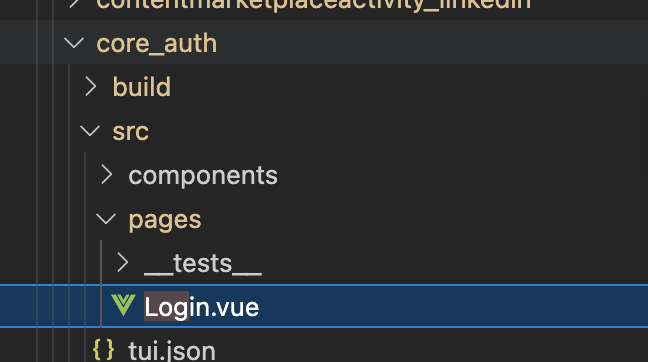
hi, is it possible to override this login.vue file to my own folder in client?
(core_auth/src/components/pages/login.vue)
i have client/theme_mytheme/global_styles in client to define buttons.. but if i want to add something in login.php, i have to add it in login.vue.. but how can i create a pathway in my client folders to override the default file?