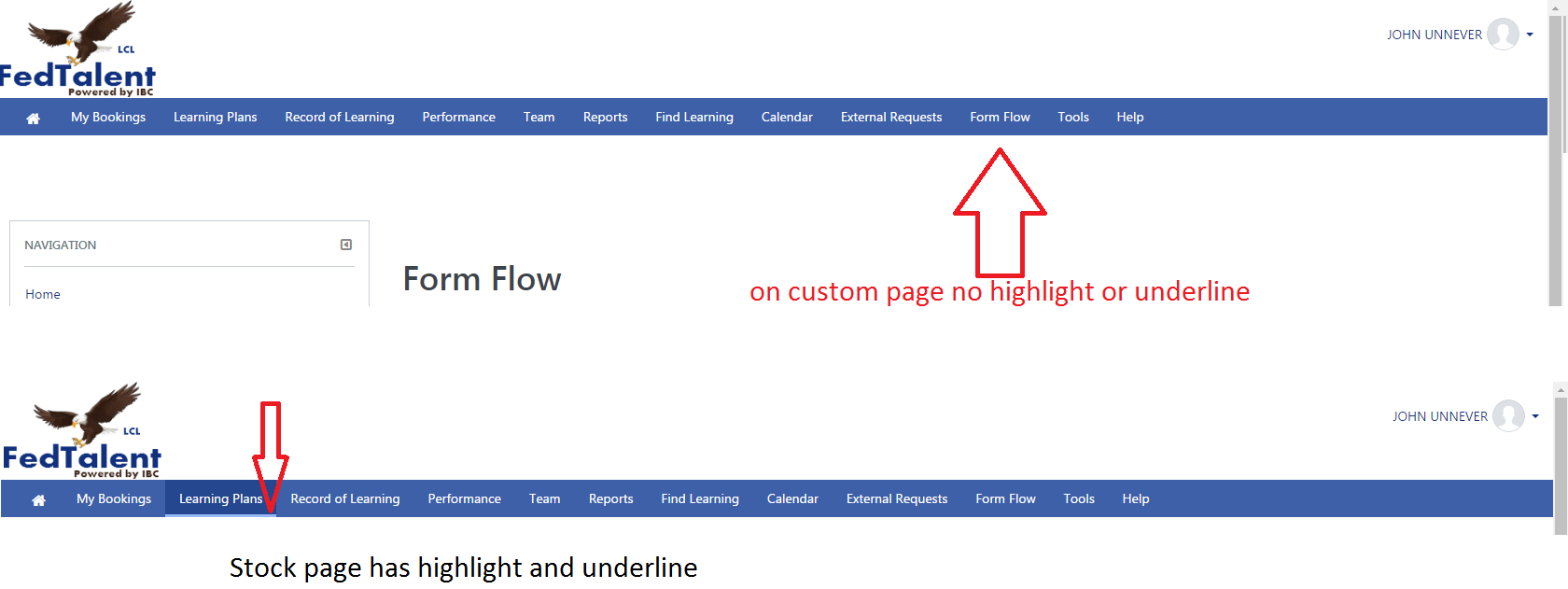
I noticed that with the new basis theme, the size of the logo has shrunk. This is making some text in our logo now unreadable. Is there an easy way to have this area not scale the logo down so much? I've got it working through a bunch of css modifications but was just curious if anyone might know of a better / easier way?
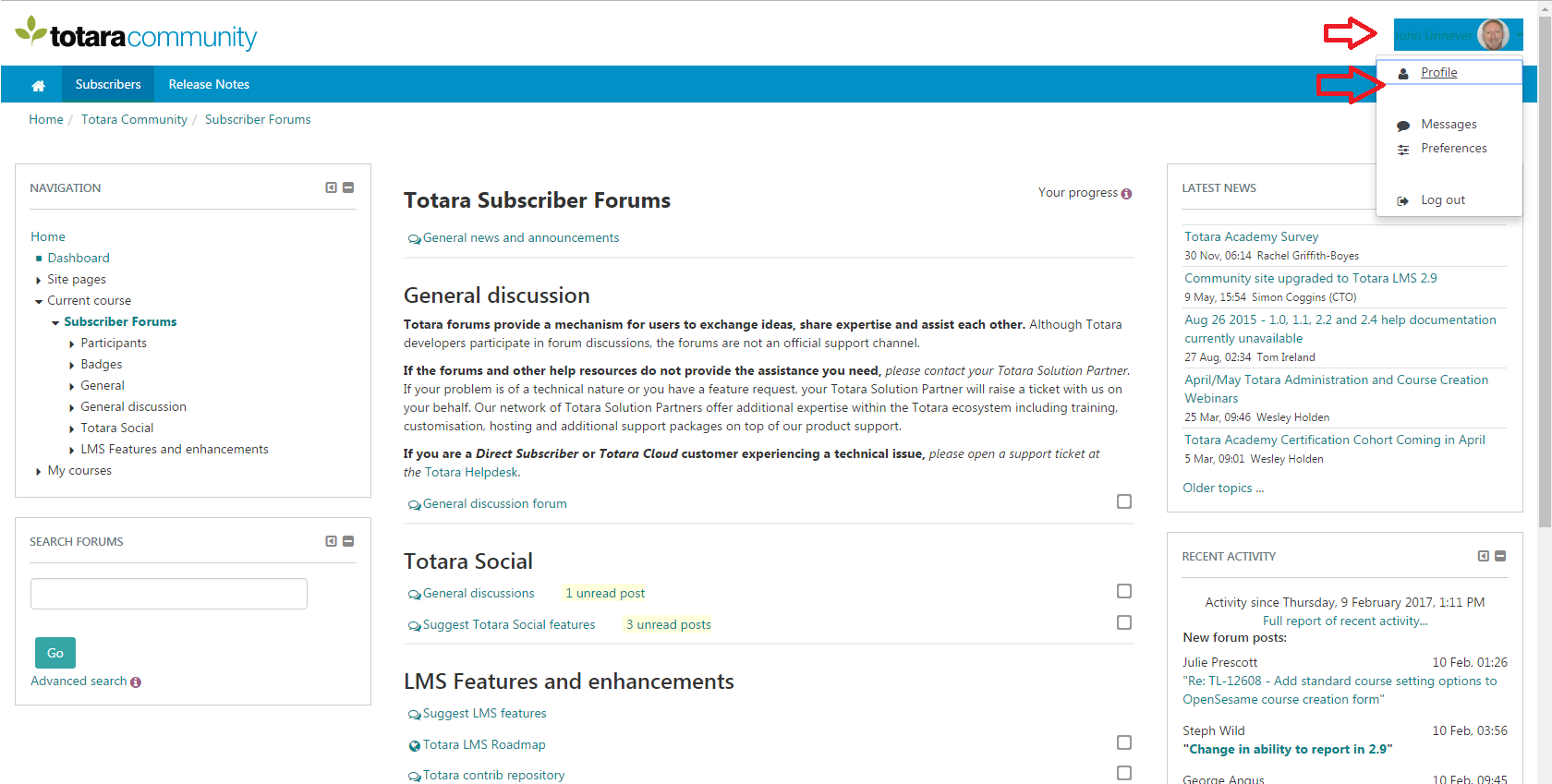
Secondly, the user control panel in the top right of the site where you can go to edit your profile, messages, preferences, logout.. i noticed 2 things. One, when highlighted, the bg color that highlights your name then makes the link text of your name difficult to read.. And lastly, there is a colored border around the "Profile" option .. i noticed this on your community site as well and i have attached a screen shot of it to show you. Just curious if these were intentional.. and if not, thought maybe they could get a small tweak in a future release.
Thanks for your time..