Is there a recommended (or preferred) pixel size for a course banner that works well? For instance, 800 x 300 or 900 x 200.
Totara Learn Open Discussions
Course Banner Sizing
1. When uploading, leave the width at the default setting. You can change it after the image has been added.
2. Once the image has been uploaded, open the HTML for the section you're editing by clicking the "<>" button in the editor.
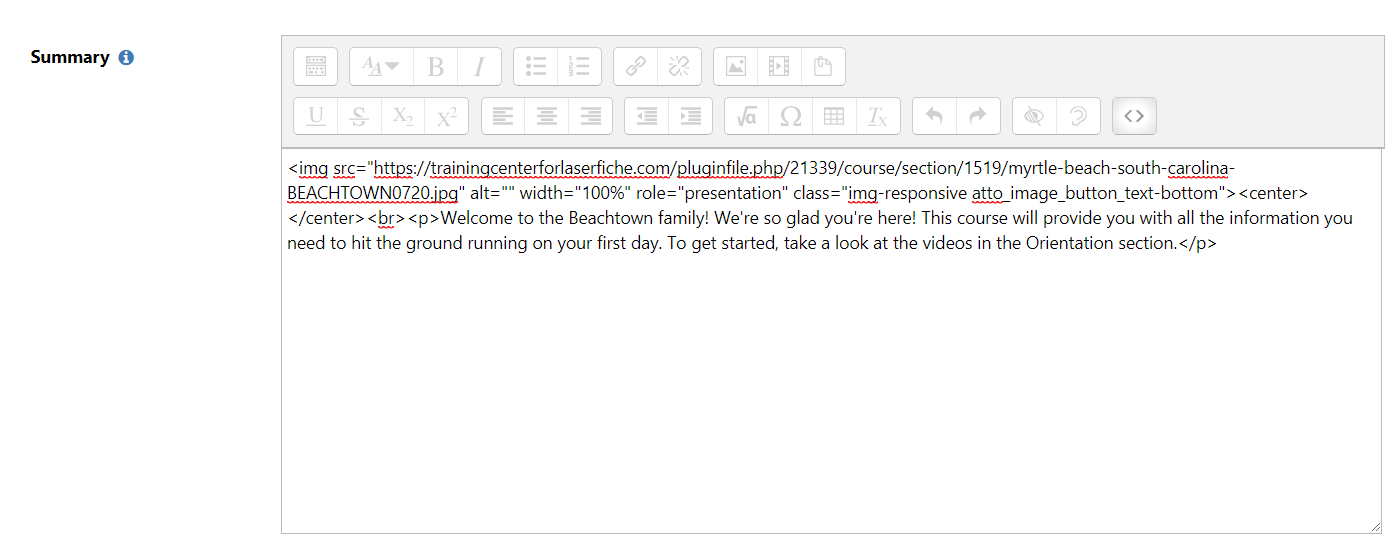
3. Change the width of the image to "100%" instead of the number of pixels and remove the height. This will ensure that the image always goes all the way across regardless of the window size.
4. After the image has been uploaded make sure that in the HTML it is using the "pluginfile.php" image URL and not the "draftfile.php" one as I have had issues with images breaking if I don't switch the files.
5. To get the pluginfile address from the draftfile, simply right click on the image in Totara and copy the image address. You can also get it by right clicking and opening the image in a new tab (I am doing this in Chrome). Once you have the URL, replace it in the HTML.
Here's an example of an image source with these settings for your reference. Hope this helps!