Hi,
Is it possible to add a video within a block and then have it dynamically resize with the browser window?
Thanks,
Larry
Hi,
Is it possible to add a video within a block and then have it dynamically resize with the browser window?
Thanks,
Larry
Hi Larry
I tried adding a HTML block to a course and then selecting the media button in the editor and adding a video .
When I resized the browser window the video resizes dynamically - is this what you tried?

Regards
Hi Craig,
When I try that the video resizes to a certain extent as I change the browser window.
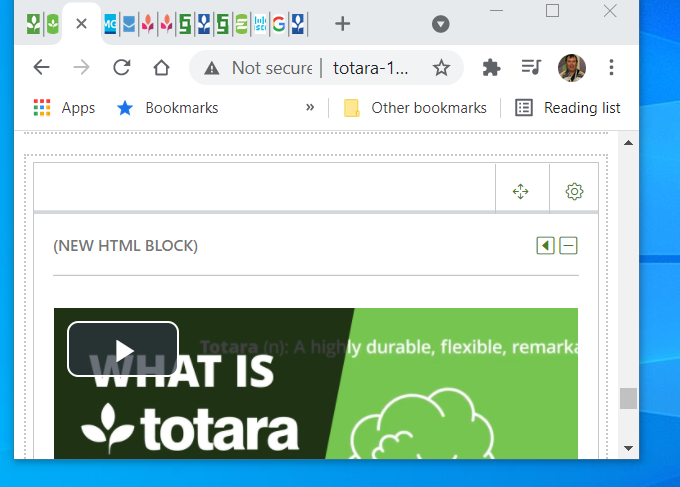
But I get a scroll bar at the bottom of the block when the window gets too small
thanks,
Larry
Hi Larry,
Do you have the videojs media plugin enabled in Plugins -> Media players -> Manage media players?
If there are no media plugins enabled that can handle video elements, it will be rendered by the browser with default styling, which looks like what is happening in your screenshot. Browser default styling for video elements isn't responsive, which may be why it's behaving like that.
Thanks,
Simon
One more thing that just occurred to me, if the video is not supported by the browser it can display like that even if videojs is enabled - the screenshot looks like IE, maybe worth checking if it is in a format that IE supports. From memory, IE only supports mp4.
Hi Simon,
We do have that plugin enabled.
The video is an mp4 but I've tried in Firefox and Chrome with the same results.
Thanks,
Larry
Hi Larry,
That's unusual, I haven't been able to reproduce this on our end.
If your site is public, would you be able to post a link to a page that reproduces the issue? Otherwise could you please file a bug with details on how to access such a page?
Thanks,
Simon
Hi Simon,
I've found that loading the video using the link option works. So I load the video in a label resource, copy the URL and then use it in the Media/Link/Source URL of a HTML block
While that's not ideal it's not too far away from just using the video option.
Our site isn't public and I'm not sure how I would file a bug. Do you mean with our Tōtara partner?
Thanks,
Larry